Platobná brána v e-shope
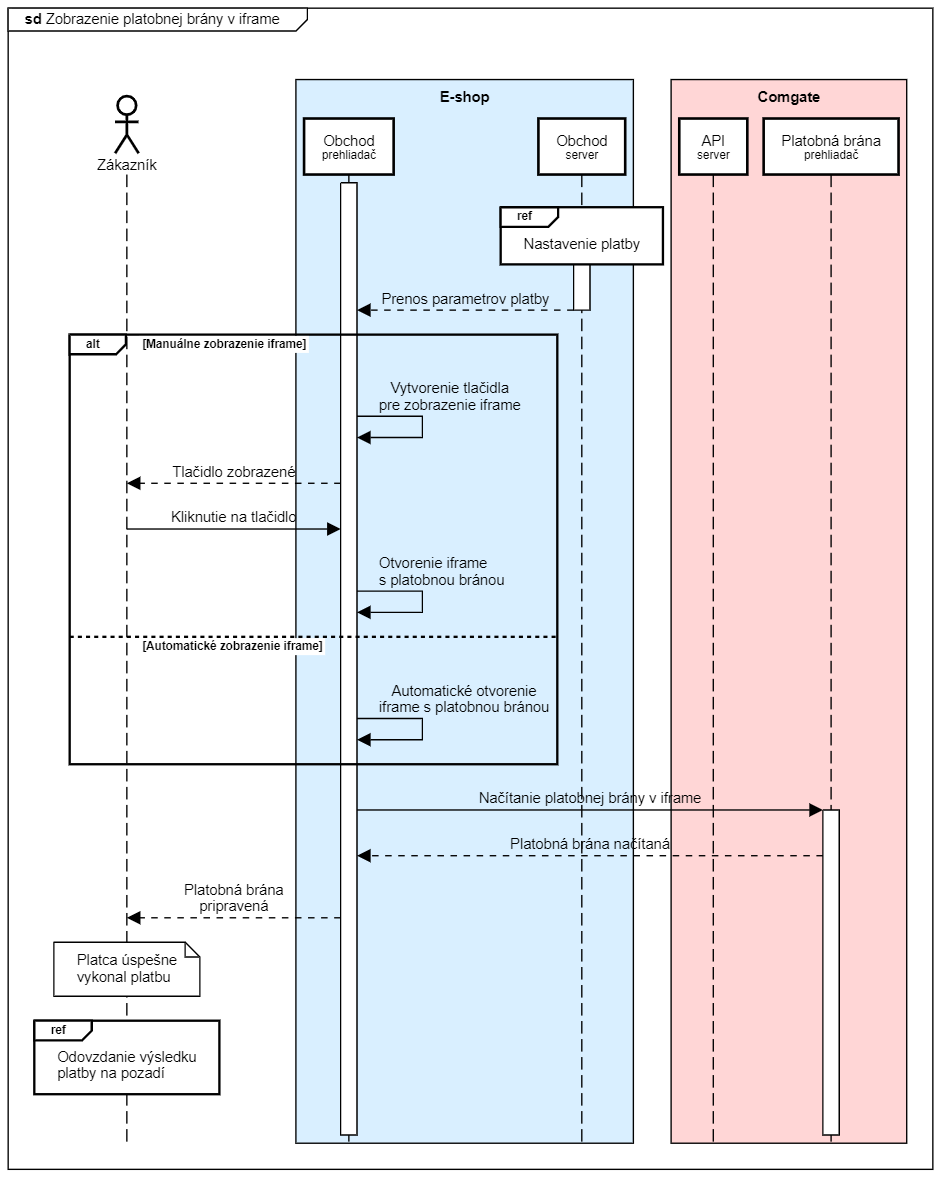
Platobná brána umožňuje zobrazenie optimalizované pre iframe. Táto funkcia je vhodná v prípade, že nechcete platiteľa presmerovávať na platobnú bránu, ale zobraziť ju v rámci svojho systému. Aby sa platobná brána zobrazila v iframe, je potrebné pri založení platby použiť parameter „embedded“ = true. Platobné URL je vygenerované štandardným spôsobom, ale namiesto presmerovania zákazníka na bránu sa zobrazí na stránke e-shopu iframe s platobnou URL.
Na zobrazenie sú dve možnosti. Jednak je možné platobnú bránu zobraziť priamo v košíku alebo pomocou vyskakovacieho okna nad vašou webovou stránkou. Implementácia iframu vyžaduje znalosť webových technológií. Iframe je možné použiť len pre platbu kartou. Pri ostatných platobných metód dôjde vždy k presmerovanie platiteľa na novú stránku.
V prípade, že na svojom webe používate hlavičku Content-Security-Policy, je potrebné povoliť všetky externé kontexty v iframe. O tejto konfigurácii píšeme v sekcii Zabezpečenie.
Pre správne zobrazenie platobnej brány v iframe na webovej stránke odporúčame vykonať nasledujúcu úpravu vašich webových stránok.
Nastavenie zobrazenia platobnej brány
HTML kód
<div id="comgate-container">
<iframe id='comgate-iframe' allow="payment" src="[platební URL]" frameborder="0px"></iframe>
</div>
CSS štýly
#comgate-container {
display: none;
position:absolute;
z-index: 9999;
left: 50%;
top: 30px;
overflow: auto;
margin-left: -250px;
}
#comgate-iframe {
width: 504px;
height: 679px;
}
@media (max-height: 700px) {
#comgate-iframe {;
top: 0px;
}
}
Javascriptový kód
// funkce pro otevření iframu s bránou
function comgateOpen() {
var comgate_container = document.getElementById("comgate-container");
comgate_container.style.display = "block";
}
// funkce pro zavření iframu s bránou
function comgateClose() {
var comgate_container = document.getElementById("comgate-container");
comgate_container.style.display = "none";
}
Na zobrazenie iframe je potrebné vyvolať funkciu comgateOpen (). Napríklad nadviazaním na akciu užívateľa (kliknutie na tlačidlo a pod.). Funkcia comgateClose () potom slúži na prípadné skrytie iframe.
Príklad vyvolania funkcie na zobrazenie iframe kliknutím na tlačidlo „Zaplatiť“:
HTML kód
<button id="comgate-open" onclick="comgateOpen()">Zaplatit</button>
Presmerovanie zákazníka po dokončení platby
Po dokončení platby zákazníkom dochádza k jeho presmerovaniu do e-shopu na URL, ktorú ste nastavili na klientskom portáli. Odporúčame vykonať jednu z nasledujúcich úprav, ktorá zaistí, že zákazník bude presmerovaný priamo na návratovú URL a nezostane tak vnútri iframe.
Prvou možnosťou je presmerovať vonkajšiu stránku na vami určenú URL. Tým dôjde k obnoveniu celej stránky.
Javascriptový kód pre vnútornú stránku
window.top.location = window.self.location
Druhou možnosťou je zo stránky vnútri iframe poslať správu vonkajšej stránke a na vonkajšej strane túto udalosť spracovať. Nemusí teda dôjsť k obnoveniu celej stránky.
Pozor, skutočný výsledok platby je potrebné získať na pozadí štandardným spôsobom. Z bezpečnostných dôvodov nie je možné spoliehať na výsledok odovzdaný správou z iframe.
Javascriptový kód pre vnútornú stránku, ktorý pošle vonkajšej stránke správu s ID platby a stavom platby, napr. pre zaplatenú platbu:
window.parent.postMessage('[id platby]|PAID', '*');
Javascriptový kód pre vonkajšiu stránku, ktorý spracuje prichádzajúcu správu z iframe:
// odchycení zprávy poslané z iframu pomocí postMessage
if (window.addEventListener ) {
window.addEventListener('message', function (e) {
// přijde mi id a výsledek platby, oddělovač je “roura”
let message = e.data.split('|', 2);
let message_id = message[0];
let message_result = message[1];
let result = '';
if (message_result === 'PAID') {
// obsloužení stavu PAID
[...]
} else {
// obsloužení dalších stavů, atd ...
[...]
}
}, false);
}
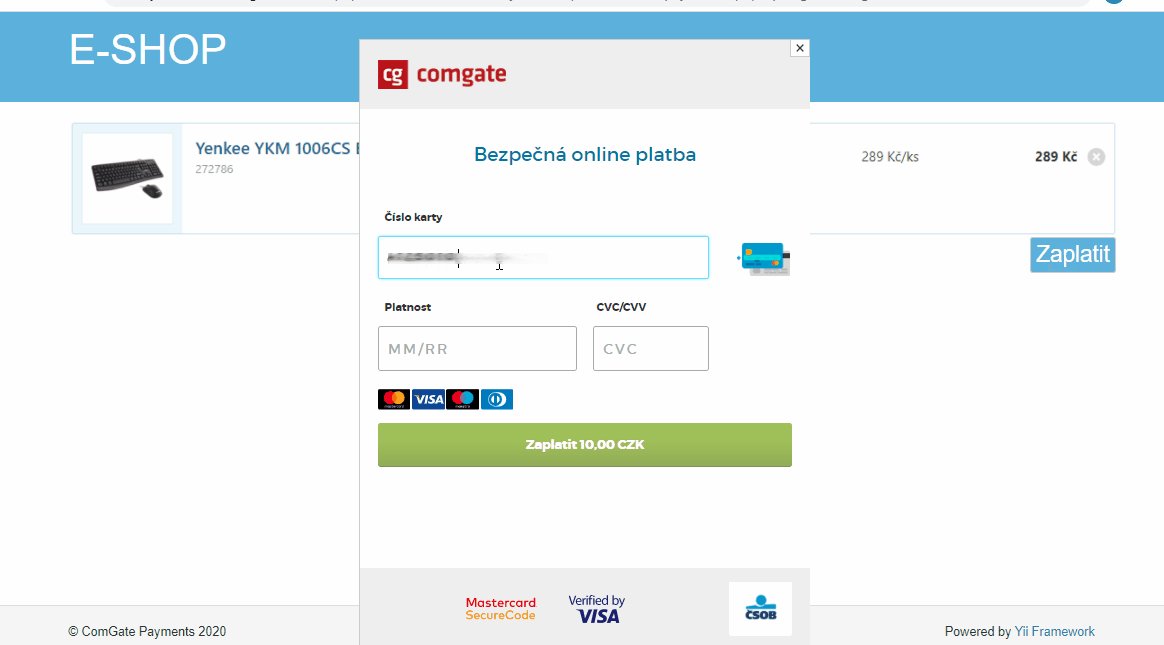
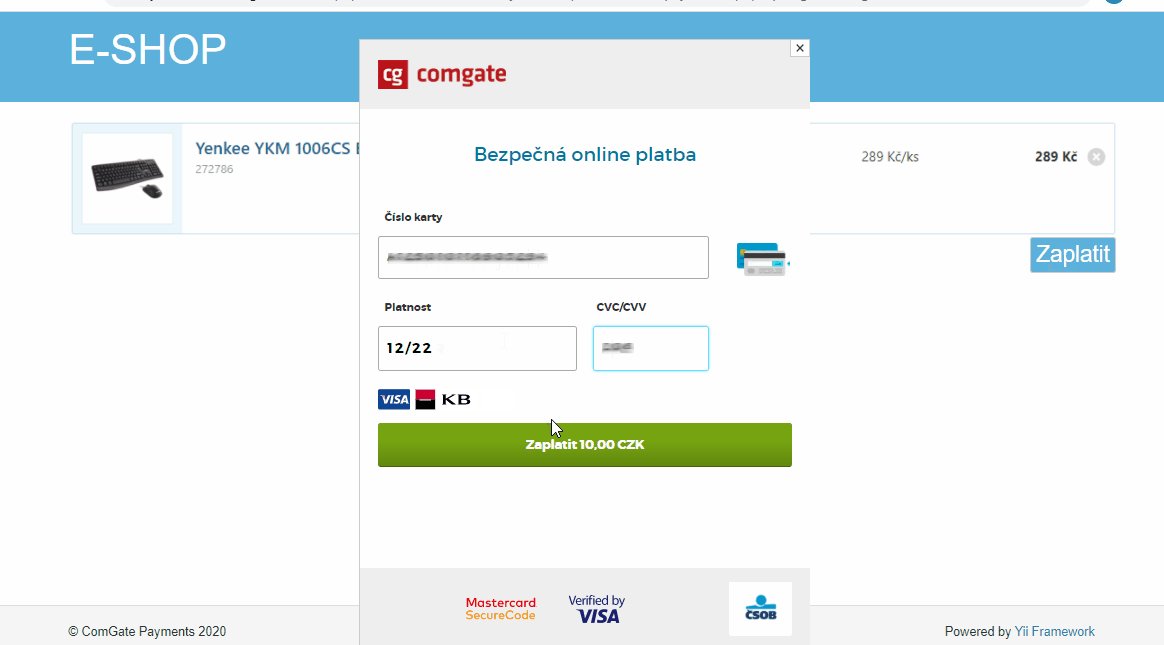
Platobná brána v iframe z pohľadu platcu

Platobná brána Comgate umožňuje užívateľom opakovať platbu, ak sa im nepodarilo dokončiť platbu na prvýkrát. Zobrazenie platobnej brány v iframe užívateľovi je závislé od zvolenej platobnej metódy a tiež, či sa výber platobných metód nachádza na strane e-shopu alebo na strane Comgate.
V prípade, že je výber platobných metód na strane e-shopu a platba je tak založená už s platobnou metódou, musí byť na zobrazenie iframe zvolená metóda platby kartou. Ak sa užívateľovi nepodarilo platbu na prvýkrát dokončiť, pre ďalší pokus sa mu opäť zobrazí iba metóda platby kartou. Táto verzia je odporúčaná.
V prípade, že e-shop nezakladá platbu s už vybranou platobnou metódou, užívateľovi sa v iframe zobrazí výber platobných metód. Tu je následne potrebné zvoliť platbu kartou. Ak sa užívateľovi nepodarilo platbu dokončiť, pre ďalší pokus sa mu opäť zobrazí výber platobných metód v iframe.
Pokiaľ dôjde v akomkoľvek kroku platobného procesu k vybratiu inej metódy než platby kartou, dôjde k presmerovaniu platiteľa na novú stránku. Užívateľ sa už späť do iframe nevráti.