Platební brána v e-shopu
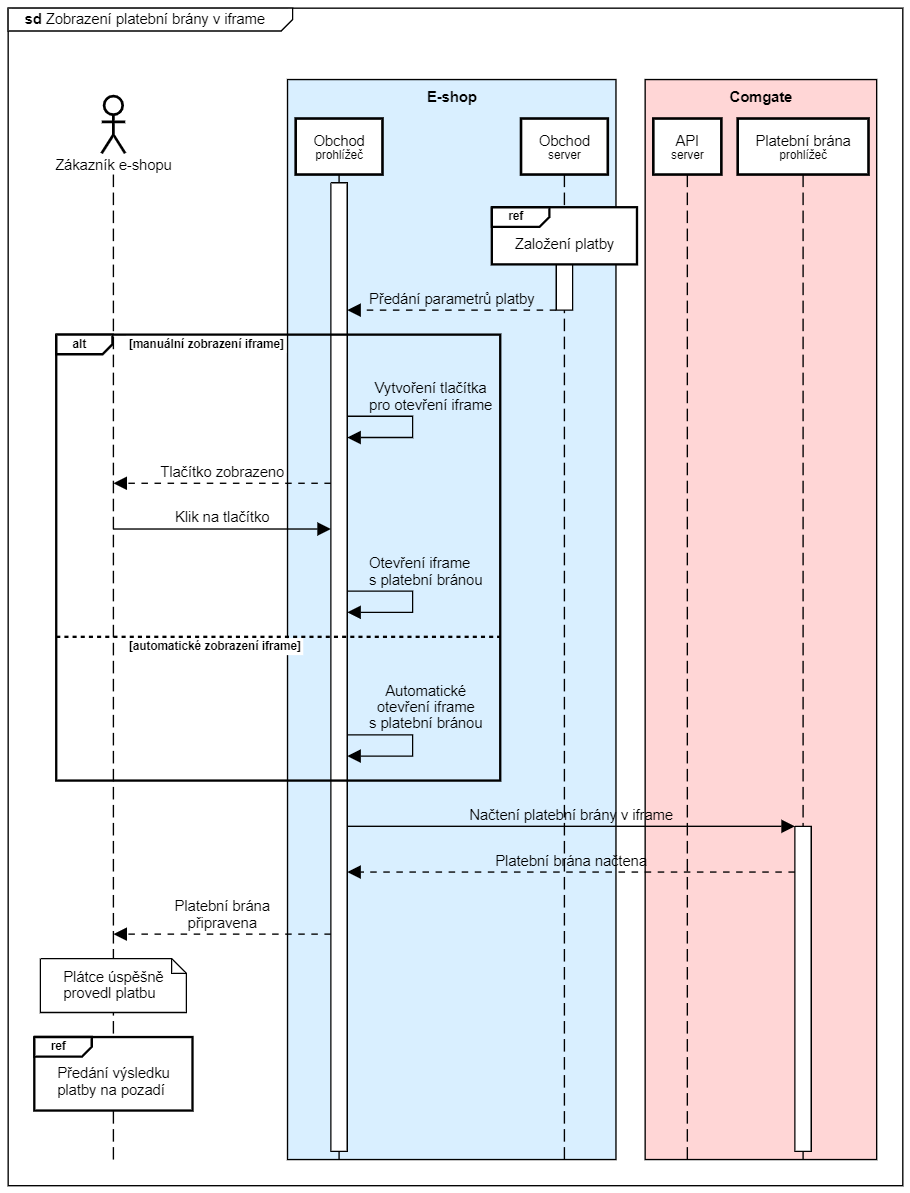
Platební brána umožňuje zobrazení optimalizované pro iframe. Tato funkcionalita je vhodná v případě, že nechcete plátce přesměrovávat na platební bránu, ale zobrazit ji v rámci svého systému. Aby se platební brána zobrazila v iframu, je potřeba při založení platby použít parametr "embedded" = true. Platební URL je vygenerována standardním způsobem, ale místo přesměrování zákazníka na bránu se zobrazí na stránce e-shopu iframe s platební URL.
Pro zobrazení jsou dvě možnosti. Jednak je možné platební bránu zobrazit přímo v košíku nebo pomocí vyskakovacího okna nad vaší webovou stránkou. Implementace iframu vyžaduje znalost webových technologií. Iframe je možné použít pouze pro platbu kartou. U ostatních platebních metod dojde vždy k přesměrování plátce na novou stránku.
V případě, že používáte na svém webu hlavičku Content-Security-Policy, je třeba povolit všechny externí kontexty v iframe. O této konfiguraci píšeme v sekci Zabezpečení.
Pro správné zobrazení platební brány v iframu na webové stránce doporučujeme provést následující úpravu vašich webových stránek.
HTML kód
<div id="comgate-container">
<!-- Atribut allow=payment je pro zobrazení brány v iframe nezbytný -->
<iframe id='comgate-iframe' allow="payment" src="[platební URL]" frameborder="0px"></iframe>
</div>
Pro zobrazení platební brány v rámci iframe je nezbytné uvést atribut allow="payment". Bez použití tohoto atributu není garantováno, že bude platební brána fungovat správně.
CSS styly
#comgate-container {
display: none;
position:absolute;
z-index: 9999;
left: 50%;
top: 30px;
overflow: auto;
margin-left: -250px;
}
#comgate-iframe {
width: 504px;
height: 679px;
}
@media (max-height: 700px) {
#comgate-iframe {
top: 0px;
}
}
Javascriptový kód
// funkce pro otevření iframu s bránou
function comgateOpen() {
let comgate_container = document.getElementById("comgate-container");
comgate_container.style.display = "block";
}
// funkce pro zavření iframu s bránou
function comgateClose() {
let comgate_container = document.getElementById("comgate-container");
comgate_container.style.display = "none";
// bude odstraněno z DOM - již nepůjde zobrazit znovu pomocí comgateOpen
// let comgate_iframe = document.getElementById("comgate-iframe");
// comgate_iframe.remove();
}
Pro zobrazení iframu je třeba zavolat funkci comgateOpen(). Například navázáním na uživatelskou akci (kliknutí na tlačítko apod.). Funkce comgateClose() pak slouží pro případné skrytí iframu.
Příklad zavolání funkce pro zobrazení iframu kliknutím na tlačítko "Zaplatit":
<button id="comgate-open" onclick="comgateOpen()">Zaplatit</button>
Přesměrování zákazníka po dokončení platby
Po dokončení platby zákazníkem dochází (pouze v čase do 1 hodiny od založení) k jeho automatickému přesměrování do e-shopu na URL, která byla nastavena v klientském portálu (do 5 minut od založení platby je vyřízeno více než 97 % plateb).
Doporučujeme provést jednu z následujících úprav, která zajistí, že zákazník bude přesměrován přímo na návratovou URL a nezůstane tak uvnitř iframu.
1. Přesměrování vnější stránky na vámi určenou URL
Tímto dojde k obnovení celé stránky a zákazník neuvázne v iframu otevřeném na stránce. Dnes se již ale nejedná o doporučovaný způsob.
Javascriptový kód pro vnitřní stránku
window.top.location = window.self.location
2. Zaslání vlastní zprávy z iframu na svou vnější stránku
Poté co zákazníka přesměrujeme do eshopu, je v iframe duplicitně zobrazena stránka vášeho e-shopu. Z této stránky uvnitř iframu si můžete poslat jednoduchou javascriptovou zprávu své vnější stránce a v té ji zpracovat. Nemusí tedy dojít k obnovení celé stránky.
Skutečný výsledek platby, který nedorazil pomocí push notifikace je vždy třeba ověřit standardním způsobem na našem API. Z bezpečnostních důvodů nelze spoléhat na výsledek předaný zprávou z iframe nebo v URL při přesměrování (informace může být snadno podvržena).
Javascriptový kód pro vnitřní stránku, který pošle vnější stránce zprávu s ID platby a stavem platby, např. pro zaplacenou platbu:
// ID platby získáte z URL adresy, na kterou je zákazník přesměrován po dokončení platby
// výchozí parametry URL: id=${id}&refId=${refId} (lze si přidat vlastní parametr s pevnou hodnotou očekávaného stavu)
// více informací viz propojení obchodu v klientském portálu
window.parent.postMessage({ id: 'id-platby', status: 'PAID' /* refId, ... */ }, '*');
Javascriptový kód pro vnější stránku, který zpracuje příchozí zprávu z iframu:
// odchycení zprávy poslané z iframu pomocí postMessage
if (window.addEventListener) {
window.addEventListener('message', function (e) {
// validace, že message obsahuje data
if (!e || !(e !== null && e !== void 0 && e.data)) return;
const { id, status /* refId, ... */ } = e.data;
if (['PAID', 'AUTHORIZED'].includes(status)) {
// obsloužení stavu PAID / AUTHORIZED
console.log(id)
} else {
// obsloužení dalších stavů, atd ...
}
}, false);
}
3. Poslouchání zpráv zasílaných přímo bránou Comgate
Po dokončení platby zákazníkem (PAID, AUTHORIZED, CANCELLED) se platební brána pokusí předat informaci o stavu platby na server obchodníka (push). Následně, bezprostředně před tím, než zákazníka přesměruje zpět do e-shopu, odešle rodiči iframu (vašemu e-shopu) javascriptovou zprávu o stavu platby.
Není garantováno, že je tato javascriptová zpráva odeslána až poté, co dojde k úspěšnému předání stavu platby na pozadí (push). Typicky může k předčasn�ému odeslání této zprávy docházet po uplynutí 1 hodiny od založení platby.
Poté co vaše stránka přijme zprávu od naší brány v iframe, měl by být iframe skryt. Pokud si nepřejete, aby docházelo k duplicitnímu načtení vaší stránky přímo v iframe, je potřeba iframe ze stránky (DOMu) odebrat (k tomu není možné použít css styly display: none, visible: hidden nebo další). Všechny infromace o stavu plateb by měly být ověřovány přes Váš server. Ten by si měl v případě, že ještě nedorazila push notifikace o stavu platby tuto skutečnost ověřit přímo na našem API.
Skutečný výsledek platby, který nedorazil pomocí push notifikace je vždy třeba ověřit standardním způsobem na našem API. Z bezpečnostních důvodů nelze spoléhat na výsledek předaný zprávou z iframe nebo v URL při přesměrování (informace může být snadno podvržena).
Javascriptový kód pro vaši stránku, který zpracuje příchozí zprávu z iframu od brány Comgate:
// odchycení zprávy poslané z iframu pomocí postMessage
if (window.addEventListener) {
window.addEventListener('message', function (e) {
// validace, že message obsahuje data
if (!e || !(e !== null && e !== void 0 && e.data)) return;
// načtení dat z message
const { scope, action, value } = e.data;
// vyhodnocení, že je message od Comgate a je určena eshopu
// současně kontrola, že se jedná o informaci o stavu platby
// a hodnota je platná
if (scope === 'comgate-to-eshop' && action === 'status' && value) {
// id = XXXX-XXXX-XXXX
// isTest = true/false (testovací platba)
// refId = ID objednávky od klienta
// status = stav platby
const { id, isTest, refId, status } = value;
if (['PAID', 'AUTHORIZED'].includes(status)) {
// obsloužení stavu PAID/AUTHORIZED - zaplaceno/předautorizováno
} else if (status === 'CANCELLED') {
// obsloužení stavu CANCELLED - nezaplaceno
} else {
// obsloužení dalších stavů, atd (velmi krajní případ) ...
// PENDING, UNKNOWN
}
}
}, false);
}
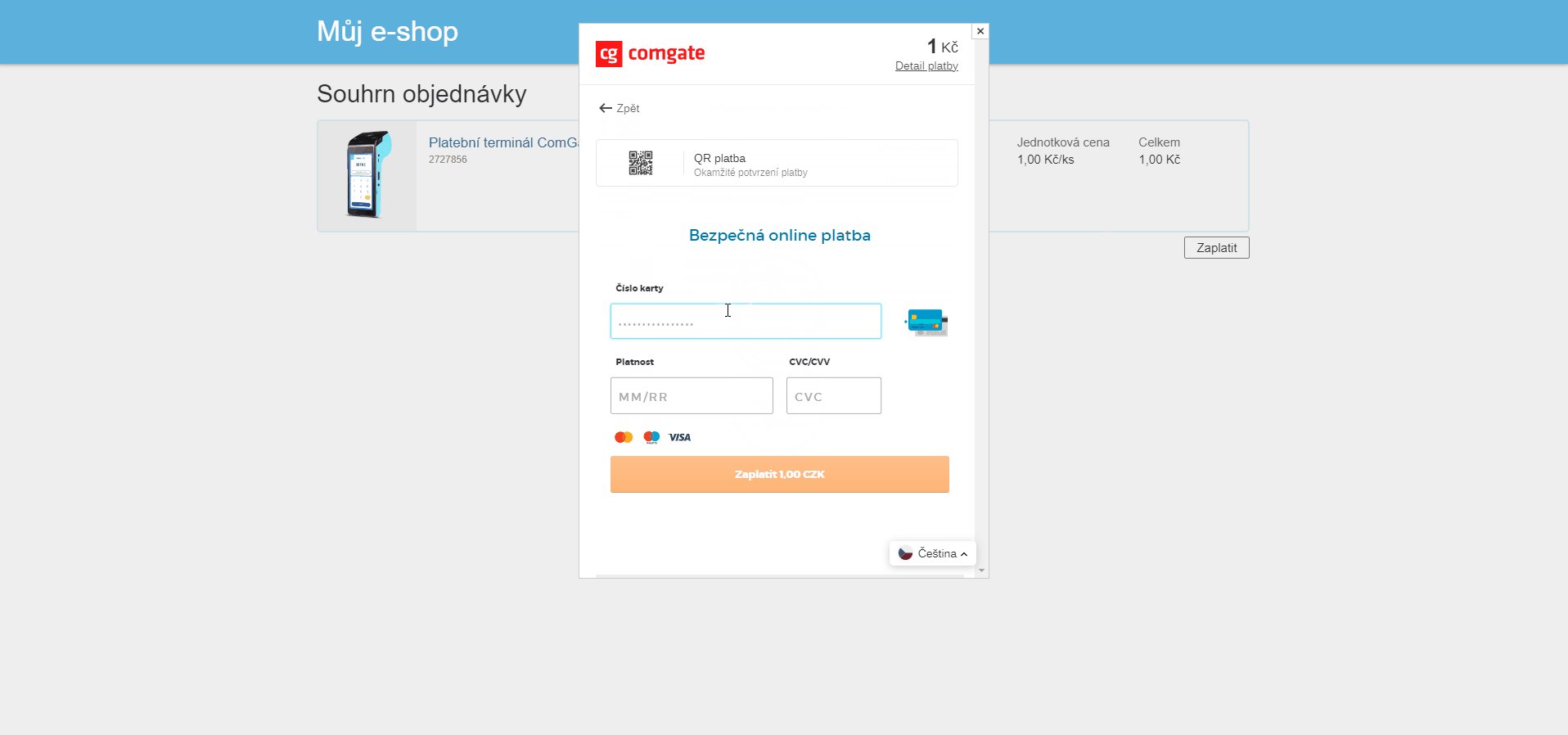
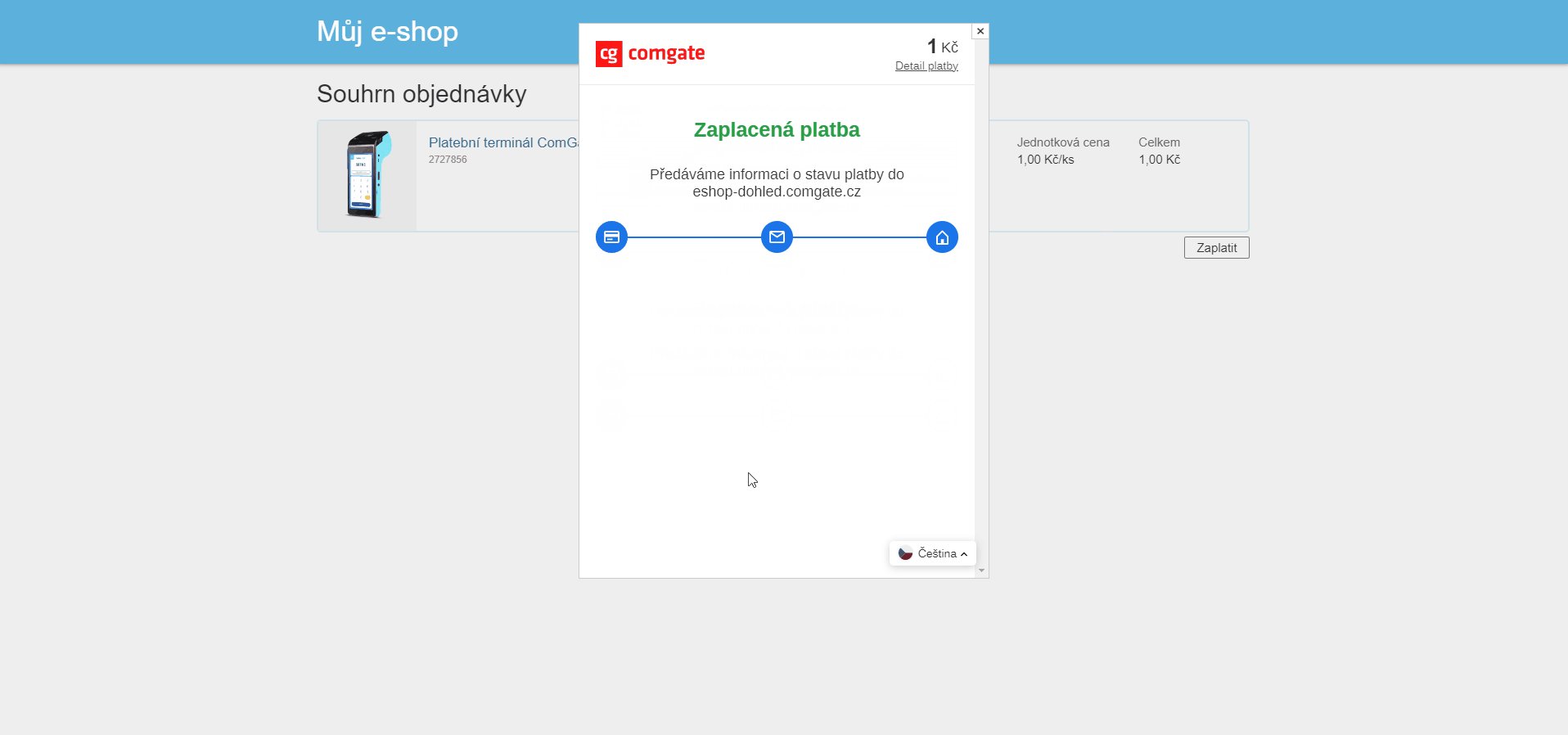
Platební brána v iframu z pohledu plátce

Platební brána Comgate umožňuje uživatelům opakovat platbu, pokud se jim ji nepodařilo dokončit napoprvé. Pro další pokus je zobrazen výběr všech platebních metod.
Pokud dojde v jakémkoliv kroku platebního procesu k vybrání jiné metody než platby kartou, dojde k přesměrování plátce na novou stránku a tzv. vyskočení z iframe. Uživatel se již zpět do iframu nevrátí.
Vzor pro zobrazení brány v e-shopu
Pro snadnou implementaci naší platební brány do vašeho e-shopu, můžete využít níže dostupné vzorové implementace.
HTML kód
<!doctype html>
<html lang="cs">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Comgate :: práce s iframem</title>
<style>
body,html {
background: #fff;
padding:0;
margin:0;
width: 100%;
height: 100%;
}
.page {
width: 100%;
background: #eee;
margin: 0 auto;
max-width: 800px;
}
.page .header h1 {
text-align: center;
margin: 0;
padding: 25px 15px;
font-size: 25px;
}
#comgate-iframe-box {
width: 450px; /* šířka je pomocí media automaticky nastavena na 100 % šířky obrazovky v případě malého displaye */
height: 700px; /* výšku je pro novou bránu možné dynamicky přizpůsobit Vašim potřebám */
margin: 0 auto;
}
#comgate-iframe-box .iframe {
width: 100%;
height: 100%;
}
@media (max-width: 450px) {
#comgate-iframe-box {
width: 100%;
}
}
</style>
</head>
<body>
<div class="page">
<div class="header">
<h1>Ukázka práce s iframem</h1>
</div>
<div id="comgate-iframe-box">
<!--
V konfiguraci iframu:
pro novou bránu použít scrolling="off"
pro starou bránu použít scrolling="on"
Pozor: URL adresa (src) založené platby se může měnit.
Vždy použijte adresu, kterou vám vrátí API, a nijak do ní nezasahujte.
Atribut allow=payment je pro zobrazení brány v iframe nezbytný
-->
<iframe
class="iframe"
src="https://pay2.comgate.cz/init?id=XXXX-XXXX-XXXX"
allow="payment"
frameborder="0px"
scrolling="off">
</iframe>
</div>
</div>
</body>
</html>