Platební brána v aplikaci
Integrace platební brány do mobilní nebo desktopové aplikace (dále jen Aplikace) je principiálně shodná s integrací do webového prostředí. I v tomto případě je využíván standardní API protokol.
Ve webovém prostředí lze zvolit buď přesměrování na platební bránu, nebo zobrazení platební brány v iframe. V prostředí mobilních aplikací je postup obdobný, avšak samotná platba musí být otevřena v komponentě určené pro bezpečné zobrazení webového obsahu, typicky pomocí Chrome Custom Tabs pro Android nebo SFSafariViewController pro iOS, dále jen jako „Komponenty pro zobrazení webové stránky“.
Použití WebView je z hlediska funkčnosti a bezpečnosti nevhodné.
Alternativně lze přesměrování na platební bránu realizovat prostřednictvím Android Intent nebo pomocí Apple URL Schemes a Universal Links.
WebView
Použití technologie WebView se důrazně nedoporučuje. WebView neposkytuje plnohodnotnou funkcionalitu webového prohlížeče, v důsledku čehož nebude platební brána ani platební metody, jako jsou Apple Pay a Google Pay, fungovat korektně. Toto omezení se týká zejména technologií WebView pro Android a WKWebView pro iOS.
Je nutné používat komponenty s plnou funkcionalitou webového prohlížeče, konkrétně Chrome Custom Tabs pro platformu Android a SFSafariViewController pro platformu iOS.
Zobrazení v mobilní aplikaci
Pro platformu Android je určena komponenta Chrome Custom Tabs, zatímco pro platformu iOS je využívána komponenta SFSafariViewController, dále jen jako „Komponenty pro zobrazení webové stránky“.
Komponenta pro zobrazení webové stránky by měla být zobrazena přes co největší část obrazovky, aby měl platební proces dostatek prostoru a byl maximalizován uživatelský komfort.
Průběh zpracování platby
- Aplikace kontaktuje svůj Server a vytvoří objednávku.
- Server provede HTTP request na Comgate API (/create) a založí platbu. Odpověď Comgate API obsahuje informace o založené platbě.
- Server si obdržená data uloží a předá je Aplikaci (ukázky parsování query stringu v PHP, JavaScriptu, Kotlinu, Javě a Swiftu).
- Aplikace vytvoří přes co největší část displeje Komponentu pro zobrazení webové stránky a načte v ní URL platební brány (parametr
redirect). - Plátci se zobrazí platební brána.
- Po dobu provádění platby je spuštěn mechanismus sledování stavu platby (status watcher), jehož cílem je co nejrychlejší synchronizace stavu ze Serveru do Aplikace. K dispozici jsou následující metody:
- Polling – krátké opakované requesty na Server (typicky každé ~3 sekundy),
- Long polling – Server drží request otevřený do okamžiku dostupnosti dat nebo do vypršení timeoutu; při neznámém stavu je dotaz opakován,
- WebSocket – plně duplexní komunikační kanál umožňující Serveru odesílat informace o stavu platby v reálném čase.
- Plátce provede úhradu objednávky.
- Po provedení úhrady je Server informován o změně stavu platby prostřednictvím Push notifikace a tuto informaci uloží.
- Server ověří stav platby dotazem na Comgate API (/status):
- pokud platba není potvrzena jako uhrazená, je dotaz opakován přibližně každé 3 sekundy; po zhruba 10 pokusech (cca 30 sekund) je vhodné dotazování ukončit a pokračovat na pozadí s intervalem přibližně 30 minut,
Věnujte zvýšenou pozornostV některých případech může zpracování platby trvat až do 12:00 následujícího pracovního dne.
- další postup opakování dotazů se řídí dle stavů plateb.
- Platební brána zobrazená v Komponentě pro zobrazení webové stránky detekuje úspěšnou úhradu:
- těsně před přesměrováním odešle post message, kterou lze zachytit a na jejím základě Komponentu pro zobrazení webové stránky skrýt,
- případně dojde k přesměrování plátce na URL definovanou v nastavení propojení obchodu; na tuto URL by měla Aplikace reagovat a Komponentu pro zobrazení webové stránky skrýt.
- Aplikace kontaktuje svůj Server a ověří finální stav platby.
- Aplikace zpřístupní plátci zaplacenou službu.
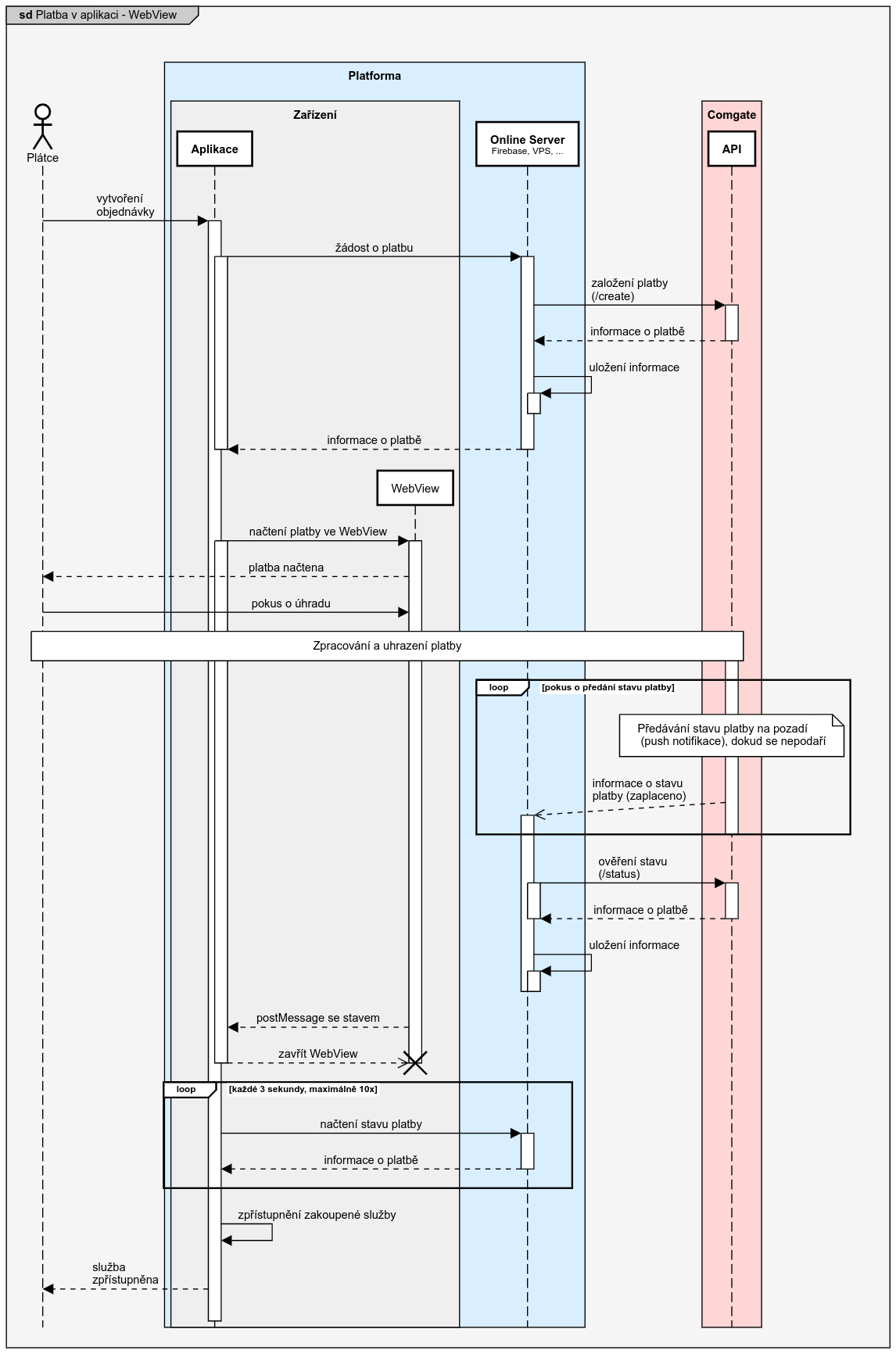
Sekvenční diagram

Jak rozpoznat okamžik pro skrytí Komponenty pro zobrazení webové stránky
Jak bylo uvedeno v bodu 10, existují dva základní mechanismy, podle nichž lze rozpoznat, že platba byla dokončena a je možné Komponentu pro zobrazení webové stránky skrýt:
- zachycení zaslané post message,
- přesměrování plátce na URL definovanou v nastavení propojení obchodu.
Post message
Bezprostředně před přesměrováním plátce mimo platební bránu je odesílána post message obsahující informaci o stavu platby. Tuto zprávu lze zachytit a na jejím základě iniciovat skrytí Komponenty pro zobrazení webové stránky.
Struktura post message:
{
"value": {
"id": "XXXX-XXXX-XXXX",
"status": "PAID", // PAID, CANCELLED, AUTHORIZED, PENDING
"refId": "hodnota-refId"
},
"scope": "comgate-to-eshop",
"action": "status"
}
Při zpracování post message musí být vždy ověřeno, že hodnota scope odpovídá "comgate-to-eshop" a hodnota action je "status". Ostatní post messages musí být ignorovány.
Současně je nutné zdůraznit, že stav platby získaný prostřednictvím post message není považován za důvěryhodný. Skutečný stav platby musí být vždy ověřen dotazem na Comgate API.
Přesměrování plátce
Alternativně může být plátce po dokončení platebního procesu přesměrován na URL vlastního Serveru. V tomto případě musí Aplikace automaticky detekovat toto přesměrování a na jeho základě skrýt Komponentu pro zobrazení webové stránky.
Přesměrovací URL lze nastavit v klientském portálu nebo je definovat při zakládání platby prostřednictvím API:
- URL zaplacený (
url_paid) – pro úspěšně zaplacené platby (PAID,AUTHORIZED), - URL zrušený (
url_cancelled) – pro zrušené nebo expirované platby (CANCELLED), - URL nevyřízený (
url_pending) – pro probíhající platby (PENDING), - URL pro předání výsledku platby – nastavuje se výhradně v klientském portálu v rámci propojení obchodu.
Android Intent
Comgate také umožňuje integraci návratů z platební brány pomocí Intent. Výhodou je, že nemusíte implementovat Komponentu pro zobrazení webové stránky a pro zobrazení platby se použije výchozí prohlížeč, který následně aplikaci vrátí focus.
Průběh zpracování platby
- Aplikace kontaktuje svůj Server a vytvoří objednávku.
- Server provede HTTP request na Comgate API (/create), čímž založí platbu. Comgate API vrátí odpověď obsahující informace o platbě.
- Server si informace získané z Comgate API uloží a předá je i Aplikaci (jak parsovat query string v PHP, JavaScriptu, Kotlinu, Javě a Swiftu).
- Aplikace otevře platbu ve výchozím prohlížeči plátce (použije URL na platební bránu z parametru "redirect"). Tím aplikace ztrácí focus.
- Plátci se načte platební brána ve výchozím prohlížeči.
- Plátce zaplatí objednávku.
- Poté, co plátce provede úhradu, je Server pomocí Push notifikace informován o novém stavu platby. Tuto informaci si uloží.
- Server si ověří stav platby, tím že se dotáže Comgate API (/status), zda je platba skutečně zaplacena.
- Pokud ne, dotazuje se periodicky každé cca 3 sekundy znovu. Po 10 dotazech (cca 30 sekundách) je vhodné dotazování ukončit a na pozadí se dotázat Serveru na stav jednou za 30 minut.
Věnujte zvýšenou pozornost
V některých případech může zpracování platby trvat až do 12:00 následujícího pracovního dne.
- V opakování dotazování lze pokračovat podle stavů plateb.
- Pokud ne, dotazuje se periodicky každé cca 3 sekundy znovu. Po 10 dotazech (cca 30 sekundách) je vhodné dotazování ukončit a na pozadí se dotázat Serveru na stav jednou za 30 minut.
- Plátce je následně přesměrován zpět do Aplikace a ta získá "focus".
- Aplikace kontaktuje svůj Server a ověří si stav platby.
- Aplikace zpřístupní zaplacenou službu.
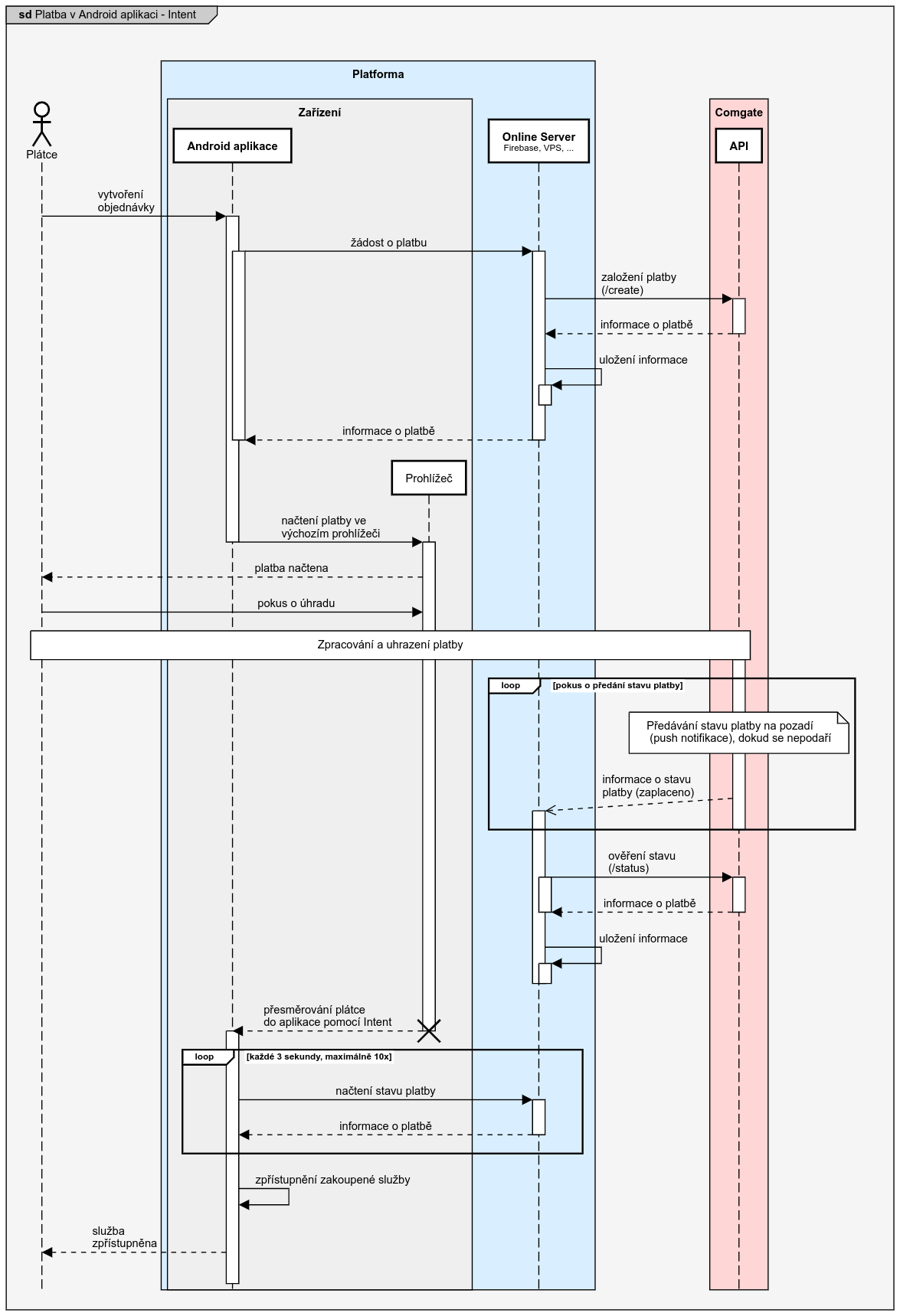
Sekvenční diagram

Nastavení návratových URI pro Intent
V současné chvíli je možné Android Intent použít pouze jako parametry při zakládání platby přes Comgate API (/create). Jedná se o parametry:
url_paid- URI pro přesměrování plátce po zaplacení platby,url_cancelled- URI pro přesměrování plátce po zrušení platby,url_pending- URI pro přesměrování plátce, pokud platba ještě není vyřízena.
Platební brána se následně bude snažit použít tento Intent ve výchozím prohlížeči a přesměrovat tak plátce zpět do vaší aplikace.
Android Intent není v současné chvíli možné nastavit v klientském portálu.
Android Intent formát
Lze používat prakticky libovolný formát Intentu. Velmi často se setkáme s obecným zápisem ve tvaru:
intent://host/path?transactionId=XXXX-XXXX-XXXX&status=PAID#Intent;package=com.example.package;end
Je možné se také setkat s více specifickými Intenty např.:
myapp://payment/success?transactionId=XXXX-XXXX-XXXX&status=PAID
V obou případech jsou Intenty úzce svázány s konkrétní aplikací. Jejich funkčnost je nutné implementovat v rámci samotné aplikace.
Apple URL Schemes a Universal Links
Apple na svých zažízeních poskytuje mechanismy, které umožňují aplikacím efektivně zpracovat přesměrování. Mezi tyto mechanismy patří URL Schemes a Universal Links.
URL Schemes
Vlastní URL schemata umožňují aplikacím registrovat jedinečné odkazy, pomocí kterých může platební brána přesměrovat uživatele zpět do aplikace.
myapp://payment/success?transactionId=XXXX-XXXX-XXXX&status=PAID
Universal Links
Universal Links jsou standardní HTTP/HTTPS odkazy, které umí automaticky otevřít aplikaci. Tento mechanismus je preferován kvůli lepší bezpečnosti a uživatelské přívětivosti.
https://example.com/payment/success?transactionId=XXXX-XXXX-XXXX&status=PAID
Návratové URL
Při nastavování plateb přes Comgate API je možné definovat návratové URL, která určují, kam bude uživatel přesměrován v různých situacích:
url_paid: Přesměrování po úspěšné platbě (PAID,AUTHORIZED)url_cancelled: Přesměrování po zrušené nebo expirované platbě (CANCELLED)url_pending: Přesměrování pro probíhající platby (PENDING)
Návratové URL ve formátu Universal Links je možné definovat jak přes Comgate API, tak i v klientském portálu.
URL Schemes je v tuto chvíli možné nastavit pouze přes Comgate API.